一、描述
我们知道JavaScript语言的执行环境是“单线程”,所谓单线程,就是一次只能够执行一个任务,如果有多个任务的话就要排队,前面一个任务完成后才可以继续下一个任务。
这种“单线程”的好处就是实现起来比较简单,容易操作;坏处就是容易造成阻塞,因为队列中如果有一个任务耗时比较长,那么后面的任务都无法快速执行,或导致页面卡在某个状态上,给用户的体验很差。
一直以来,JavaScript处理异步都是以callback的方式,在前端开发领域callback机制几乎深入人心。在设计API的时候,不管是浏览器厂商还是SDK开发商亦或是各种类库的作者,基本上都已经遵循着callback的套路。如果有很多ajax请求,callback的层级关系足够让人头晕,而且很大的增加了服务器的压力。js中的Promise规范因而顺势而出。
二、组成
1、Promise有以下几种状态:
pending: 初始状态, 初始状态,未完成或拒绝。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
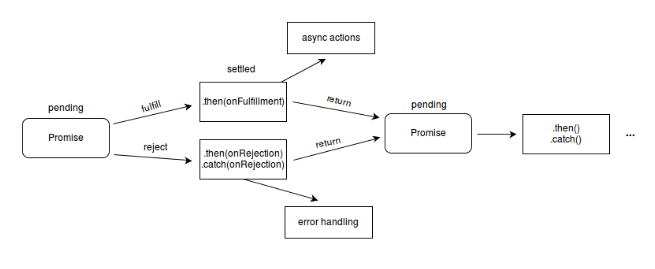
pending状态的Promise对象可能被填充了(fulfilled)值,也可能被某种理由(异常信息)拒绝(reject)了。当其中任一种情况出现时,Promise对象的then方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled和onrejected,它们都是Function类型。当值被填充时,调用then的onfulfilled方法,当Promise被拒绝时,调用then的onrejected方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)
因为和 方法返回 promises对象自身, 所以它们可以被链式调用.

2、API
Promise.resolve() 执行成功
Promise.reject() 执行失败Promise.prototype.then() 递延处理Promise.prototype.catch() 异常Promise.all() 所有的完成 Promise.all方法常被用于处理多个promise对象的状态集合
使用setTimeout 模拟异步
1 // new Promise() 需要一个函数参数 2 var myFirstPromise = new Promise(function(resolve, reject){ 3 //当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...) 4 //在本例中,我们使用setTimeout(...)来模拟异步代码,实际编码时可能是XHR请求或是HTML5的一些API方法. 5 setTimeout(function(){ 6 resolve("成功!"); //代码正常执行! 7 }, 250); 8 }); 9 10 myFirstPromise.then(function(successMessage){11 //successMessage的值是上面调用resolve(...)方法传入的值.12 //successMessage参数不一定非要是字符串类型,这里只是举个例子 Yay! 成功13 console.log("Yay! " + successMessage); //Yay! 成功 14 });
Promise.prototype.then() 递延对象的使用,
then() 方法返回一个 。它最多需要有两个参数:Promise的成功和失败情况的回调函数。
注意事项:如果省略这两个参数,或者提供非函数,那么将创建一个没有其他处理程序的新Promise,只是采用 Promise 的最终状态,then 被调用。
如果省略第一个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的完成状态,then被调用(如果它变为完成)。
如果省略第二个参数或提供的不是函数,创建的新 Promise 简单地采用 Promise 的拒绝状态,then被调用(如果它被拒绝)。
1 var key=false; 2 new Promise(function(resolve, reject){ 3 if(key){ 4 resolve(123) 5 }else{ 6 reject(321) 7 } 8 }).then(function(value) { 9 console.log(value); // key=true 12310 }, function(reason) {11 console.log(reason); //key=false 32112 }) then的链式操作
1 Promise.resolve("foo") 2 // 1. 接收 "foo" 并与 "bar" 拼接,并将其结果做为下一个reslove返回。 3 // then 里面return ajax请求后的 结果 4 .then(function(string) { 5 return new Promise(function(resolve, reject) { 6 setTimeout(function() { 7 string += 'bar'; 8 resolve(string); 9 }, 1);10 });11 })12 // 2. 接收 "foobar", 放入一个异步函数中处理该字符串 13 // 并将其打印到控制台中, 但是不将处理后的字符串返回到下一个。14 .then(function(string) {15 setTimeout(function() {16 string += 'baz';17 console.log(string); //foobarbaz18 }, 1)19 return string;20 })21 // 3. 打印本节中代码将如何运行的帮助消息,22 // 字符串实际上是由上一个回调函数之前的那块异步代码处理的。23 .then(function(string) {24 console.log("Last Then: oops... didn't bother to instantiate and return " +25 "a promise in the prior then so the sequence may be a bit " +26 "surprising");27 28 // 注意 `string` 这时不会存在 'baz'。29 // 因为这是发生在我们通过setTimeout模拟的异步函数中。30 console.log(string); //foobar31 });
Promise.prototype.catch() 异常
new Promise(function (resolve, reject) { throw new Error('悲剧了,又出 bug 了'); }).catch(function(err){ console.log(err); });